AMP対応するまでに失敗したこと
自社サービスをAMP対応したので、その最中に失敗した事のメモです。
AMPとは
失敗したこと
- レスポンシブで縦幅固定の枠に画像を表示したいなら amp-img は使わない
- サードパーディで専用のコンポーネントがある場合がある
- #development=1 は完璧ではない
- AMPページへのリンクはPCページに置かないといけない
レスポンシブで縦幅固定の枠に画像を表示したいなら amp-img は使わない
AMPページで画像を表示したい場合amp-imgという専用のタグを使います。
画像をレスポンシブで表示したい場合は「layout="responsive"」を指定します。
このlayoutを設定しちゃうとwidthとかheightとかガン無視して表示されちゃいます。
この状態でCSSをいじってもどうにもなりませんでした。
解決策はamp-imgを使わずに CSSでbackgroun-imageを使うことです。
HTML
<div class="responsive-imge"></div>
.responsive-imge { width: 100%; height: 200px; position: relative; box-sizing: border-box; background-size: cover; background-repeat: no-repeat; background-position-x: 50%; background-position-y: 50%; background-image:url(https://ampbyexample.com/img/amp.jpg); }
こんな感じです。よくある手法ですね。
ただAMP対応しよとすると、画像はamp-imgを使わなきゃ駄目って記述が散見されるので、てっきりCSSで指定は出来ないもんだと思いこんでました。
サードパーディで専用のコンポーネントがある場合がある
これはリファレンスちゃんと読めって結論に至るんですが・・・。
下記のページにはAMP専用のタグとコンポーネントが羅列されてます
Accelerated Mobile Pages Project
YoutubeやInstagram見たいな大きい所以外にも色々使えるコンポーネントがあります。
規約で保存が禁止されてるサードパーティAPIが多いので、javascriptを使えないAMPではこういうコンポーネントを使わないと表示できません。
これを知るまでは頑張ってサーバーでAPI取得してcron回して作ってました。
#development=1 は完璧ではない
チュートリアルでAMPのページを確認するときはChromeでURLに「#development=1」を付けてDeveloperToolsを使って確認しろと書いてあります。
ここで出たエラーを修正すればOKだよ見たいな書き方してますが、このモードは完璧ではないです。(今後解消されるかも)
このモードで修正してOKが出ても、実際に配信するとエラーが出ることがあります。
ちゃんとしたバリデーションは下記の2つのツールを使って検証する必要があります。
https://validator.ampproject.org/
構造化データ テストツール
前者はAMP記法として正しいかをチェックしてくれます。
後者は構造化データが正しいかをチェックしてくれます。
<script type="application/ld+json"> ~~~ </script>
こんな感じで構造化データをマークアップしてるやつです。
この2つのツールでOKをもらわないとエラーと認識されて掲載されません。
AMPページへのリンクはPCページに置かないといけない
<link rel="amphtml" href="http://amphtml/index.html">
こんなやつです。
これに一番ハマりました。
書いてある通りなんですが、AMPページへのリンクはPCで見るページに設置しないとGoogleには認識してもらえません。
レスポンシブサイトとかですと問題ないですが、PCとスマホとかでテンプレートを切り分けてる場合は注意が必要です。
僕が確認した限りではリファレンスにはPCページに設置してね見たいな記述は無いです。
モバイルで見たときに早く表示するためのものなのに何故!と思いましたね。
これからAMP対応しようと思う方の参考になれば。
PHPでベースラインJPEGをプログレッシブJPEGに変換する
上記の記事を見るまでそもそもベースラインjpegとプログレッシブjpegの2つがあること自体知らなかった・・・。
とにかくプログレッシブjpegのほうが有利なようなのでPHPでベースラインjpegをプログレッシブjpegに変換してみます。
ほぼここに書いてある通りなんですが
// 画像のインスタンスを作成します
$image = imagecreatefromjpeg('path/to/test.jpg');
// インターレースを有効にします
imageinterlace($image, true);
// 画像を保存します
imagejpeg($image, 'path/to/progressive_test.jpg');
imagedestroy($image);
PAKUTASOさんのこの画像で試してみます。
元々の画像(ベースラインjpeg)
https://tty-i.com/assets/img/ISHIIMG_7059.jpg
変換後の画像(プログレッシブjpeg)
https://tty-i.com/assets/img/progressive_ISHIIMG_7059.jpg
元々の画像は上から徐々に読み込まれてるのに対し、変換後の画像はすぐに全体が読み込まれ徐々にキレイになっていきます。
2ヶ月前話題になったiOS9の広告ブロックは今のところインパクト小さめだった
2ヶ月前に広告業界の人達を震え上がらせた?やつですね。
開発してるサービスも広告が収入の大きな部分を占めてるのですぐに広告ブロック入れてる人を集計するようにしましたが、
今のところ影響は少ないです。
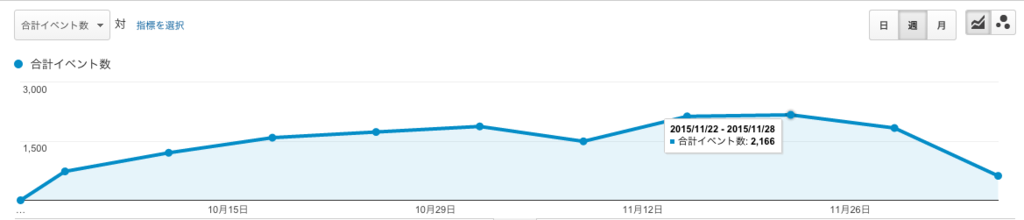
10月6日からイベントをGoogleAnalyticsに送信するようにしました。
以下が10月6日から昨日までのイベント数グラフです。

こちらがPVのグラフです。

大体相関関係にあります。
一番PVが多い週で450万PVで広告ブロックイベントが2166なので、ウチのサービスに来てる人の約2077分の1人しか広告ブロックを入れてない事になります。
これくらいなら無視できる範囲ですね。
Appleなので今後デフォルトでonになったりすることも考えられますが、今のところそこまで気にしなくて良さそうです。
Chromeで画像に-webkit-filterを適用した時のバグのような挙動
Chromeのバージョン45.0.2454.85の話です。
スマホ版では確認出来なかったのでPC用のChromeのバグだと思います。
原因
以下の様なCSSをかけて画像を少し明るめに表示してました。
img {
-webkit-filter: brightness(1.05);
}この状態でスクロールをしていくと、したの方の画像が真っ白になって表示されなくなります。
また上に戻るとさっきまで表示されていた画像も表示されなくなります。
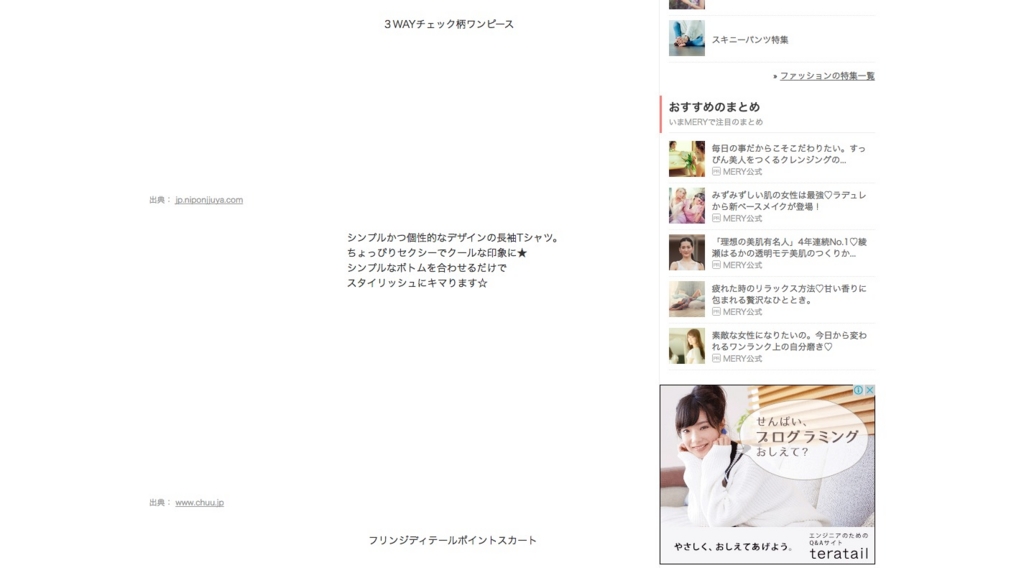
ためしにmeryさんのページに上記のCSSを当て込んでスクロールした状態です

驚きの白さです。
表示されてる画像もあるのですが、どういう基準で表示されたりされなかったりするのかまでは分かりませんでした。
解決方法
見つけられませんでした。
Chromeのアップデートを待つしか無さそうです。
LINE DEVELOPER_DAY 2015に行ったが桁違い過ぎて参考にならなかった #linedevday

LINE DEVELOPER DAY_2015 Tokyo
こちらのイベントに幸運にも抽選で当たったので参加させて頂きました。
LINEのデベロッパー達が遭遇してきた問題への対処などが聞けるって書いてあったので、これから俺も通る道なのかな!と奮って参加したわけですが完全に場違いでした。
togetter.com
ここにまとめられてますが、本当に桁違いです。はい。
先月のPVが2000万行って(∩´∀`)∩ワーイとか思ってたんですが、マヂで雑魚すぎて参考になりません。
PVではなくメッセージの数なんで単純比較は出来ないですが、1日100億ですよ?10倍だぞ10倍!
Redisの話になって、「よっしゃ!やっと分かる話来る!」とか思ったんですが、
30クラスター、38TBメモリーって・・・。そりゃ・・・お前・・・。
上記以外の講演も清聴させて頂きましたが、全体的にこんな感じのスケールばっかでした。
参考になる部分もありましたが、HBaseもHadoopも使ったことない雑魚が来るべき場所ではなかったと感じています。
他の方に当たったほうがよっぽど有益だったかも。。。
会場に来ていたこういうトッププレイヤーの方たちが頑張った経験をOSSとかブログとかで発表してくれて、そういうのを見て俺みたいなのが参考に出来る部分を参考にさせて頂くというピラミッド構造何だと思います。
ユダヤ人の格言にも「知識は水に似ている。高いところから低いところへ流れる。」というのがありますが、本当その通りで、こういうトッププレイヤーのおこぼれに預かることでしか生きていけないのだなぁと再確認しました。
卑屈になってしまいましたが、イベント自体は素晴らしかったです。
無料でおみやげを頂いたりコーヒー飲み放題だったり、ランチを頂いたり。(そこじゃない)

LINEさんありがとうございました!
LINEの規模には遠く及ばないですが、雑魚は雑魚なりに頑張っていこうと思います!