Macでブラウジングすると眩しくて目が痛いので簡単なChrome Extensionsを作る
半年前位までLenovoの安いパソコンにUbuntu入れて開発しててUbuntuバンザイな人間だったんですが、
会社からMacBook Airを支給してもらって以来すっかりMacの魅力にはまってます。
こんな素敵な端末なんですが開発してると目が痛くなるという事実に気が付きました。
ググったら結構な割合で同じことを感じてる人いっぱいいることに驚きました。
UVカットメガネとかかけると楽になるらしいのですが、目は悪くないし、かけるのも持ち歩くのも嫌だったので、画面を暗くすれば万事解決じゃね?と、まったく考えも無いままChrome Extensionsを作り始めたのでした。
マニュアル
日本語翻訳したマニュアルもあるのですが、更新されておらず使えないので英語の公式を見ます
Getting Started: Building a Chrome Extension - Google Chrome
Hello world的なやつですね。
chromeの拡張機能に最低限必要な物は「manifest.json」これさえアレばとりあえず拡張機能として認識されるみたい。
英語が読める方ならこのページのリファレンスとか見れば全部分かると思います。
この拡張機能の目標
目が痛いのを何とかしたいというのが最終目標ですが、何故目が痛いのかの原因を探しだすと眼の構造から勉強しなくてはいけなくなるので、とりあえず原因は「ブラウザの白い背景が眩しくて目が痛い」ということにします。
よって今回作る拡張機能の目標は「背景色が白の場合灰色にする」です。
実装
適当なディレクトリを作り以下のファイルを用意します。
- manifest.json 拡張機能の要。必須です
- icon.png 右上の拡張機能アイコンに追加されるもの
- jquery.min.js jQueryが無いと何も出来ない体になってしまったため
- main.js 実際にDOMをいじるJS
manifest.json
{
"manifest_version": 2,
"name": "Background color changer",
"description": "眩しい白色背景を灰色に変更します",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png"
},
"content_scripts": [
{
"matches": [
"http://*/*",
"https://*/*"
],
"js": ["jquery.min.js", "main.js"]
}
]
}browser_actionでアイコンを設定します。
content_scriptsのプロパティを追加します。
matchesでhttpとhttpsのページを全て対象にしてます。
jsで読み込ませるjavascriptファイルを記入します。記入した順に実行されます。
icon.png
適当なの持ってきください
jquery.min.js
適当にダウソしてください
main.js
$(function() { var bgc = $('body').css('background-color'); if ('rgb(255, 255, 255)' === bgc || 'rgba(0, 0, 0, 0)' === bgc) { $('body').css('background-color', '#eee'); } });
jQueryでbodyを持ってきて背景色が白なら背景色を灰色にする処理が書いてます。
本当ここだけ見ると普通のWebフロントと何ら変わりないですね。
Chromeに読み込ませる
出来たのでchormeに読み込ませてます。
設定ボタンを押して > ツール > 拡張機能を選択します
上の方にデベロッパーモードというチェックボックスがあるのでチェックします。
チェックするとしたにボタンが出てくるのでパッケージ化されていない拡張機能を読み込むボタンをクリック。
先ほど作ったディレクトリを選択します。
正しく設定されていれば右上のアイコン一覧に自分が作ったものが追加されるはずです。
ここでChromeさんからエラーが帰ってきたら該当箇所を直してもう一度読み込ませましょう。
manifest.jsonでカンマが無いよとかってエラーがよく出ました。
試してみる
オンもオフも無いので自動で実行されます。
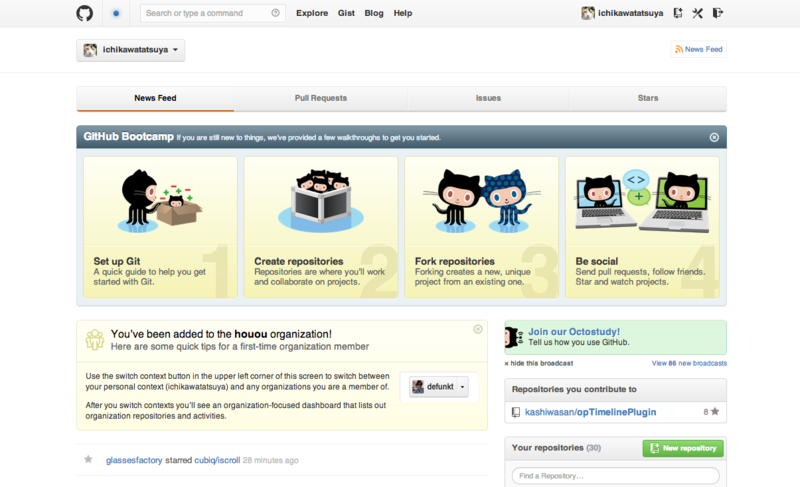
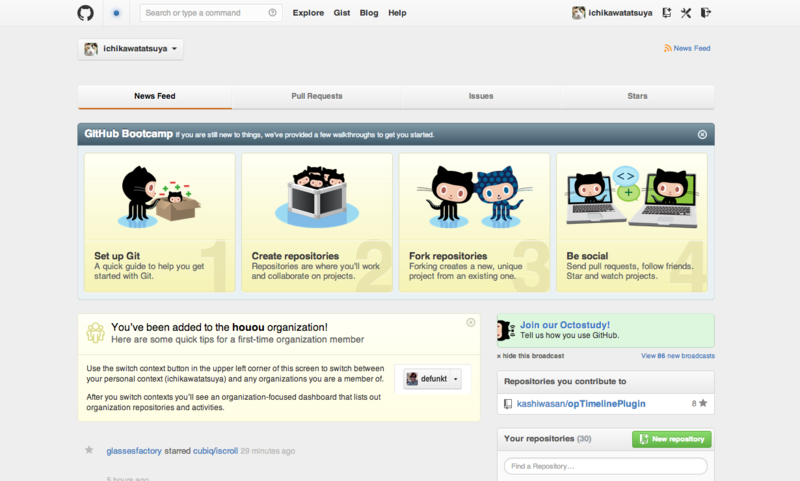
試しに皆さん良く見るであろうgithubを見てみました。

白が多くて目が痛い!

デザイン要素も失われてますがあまり目が痛くないです。
まとめ
ChromeExtensions作るの初めてでしたが、簡単に出来ました。作ったのが簡単ものなだけですが。
そもそも中身はJSだったってことに一番驚きました。
機能的にはほぼ皆無な代物ですが一応Githubに上げましたので良かったらどうぞ。
ichikawatatsuya/background_changer · GitHub
特定のプロジェクトだけとか、社内のみとかそういった小さな集団でしかしないタスクとかを集めてExtensionにしちゃうと便利そうだなーと思った次第です。